Úkoly:
- Přemýšlejte o tom, co je knihovna a k čemu slouží.
- Zkuste najít v programu knihovnu a příkazy pro práci s ní..
Výklad:
V minulé lekci jsme se naučili vytvářet objekty přímo na plátně, ovšem v případě, že budeme potřebovat vytvořit například řadu stromů a poté se rozhodneme je všechny upravit, museli bychom procházet jeden objekt po druhém a upravovat je zvlášť.
Flash nám tohle zjednodušuje díky využívání knihovny. Knihovna má svůj panel, který lze zobrazit klávesovou zkratkou CTRL + L, je umístěn vpravo dole, jinak jej lze zobrazit z položky menu Window. Knihovnu si můžeme představit jako zásobárnu jakýchkoli objektů, které můžeme do scény přidávat, kolikrát potřebujeme. Pokud je v knihovně změníme, změní se automaticky i všechny přidané instance.
Objekty v knihovně se nazývají Symboly. Symbol lze vytvořit z libovolného počtu objektů na plátně, stačí je jen všechny označit, kliknout na ně pravým tlačítkem myši a zvolit volbu Convert to Symbol.

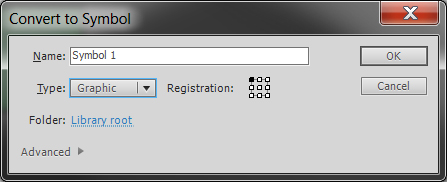
Otevře se nám jednoduché dialogové okno, ve kterém můžeme zadat název vytvářeného symbolu a poté zvolit typ.
- Graphic – tento typ je nejjednodušší a ten také budeme používat. Jedná se o statický symbol, který nemá žádné další funkce.
- Button – symbol bude převeden na tlačítko, které lze poté pomocí programování začlenit do animace.
- Movie Clip – obdoba typu Graphic, ale má navíc svou vlastní časovou osu (vysvětleno později), která je nezávislá na hlavní časové ose.
Po odkliknutí uvidíme v panelu knihovny novou položku, kterou lze přetáhnout na plátno. Vidíme také, že se nám tvary přeměnily na symbol, který nelze přímo editovat. Pro jeho opětovnou editaci stačí na něj dvakrát poklikat. Pro přechod zpět na hlavní scénu stačí kliknout na tlačítko Scene 1 v horní části panelu s plátnem.
Symboly v knihovně lze samozřejmě duplikovat, editovat nebo přejmenovávat, popřípadě smazat klávesou Delete. Dále je možno symboly roztřídit do složek, popřípadě vytvořit nové symboly přímo uvnitř knihovny.
Celou knihovnu lze exportovat a později použít v rámci jiného projektu následným importem (z menu položkou File>Import>Open External Library).
Praktický postup pro vytvoření animované kytky
Vyberu ze 3 druhů symbolů, nejčastěji Movie clip = animovaný objekt, přepíšu název objektu podle toho, co budu vytvářet např. kytka.
Okno, které se mi objeví, vypadá jako okno Flashe, ale jsem v okně Symbolu, vpravo vidím název a ikonu symbolu (kytka)
a nahoře vedle Scene1 název kytka. Vytvořím animaci kytky:
Nakreslím kytku a nástrojem Free Transform Tool přesunu střed rotace dolů na konec stvolu (budu chtít otáčet kytkou doprava a doleva opakovaně, jakoby se pohybovala ve větru.
Vytvořím Motion Tween a do dalšího snímku F6 vložím klíčový snímek, pesunu dolů střed rotace a orotuji doprava:
Pokračuji vložením dalšího klíčového snímku a rotací s posunutým středem rotace doleva:
A poslední klíčový snímek s rotací do výchozího stavu:
Po spuštění animace Enterem (CTRL + Enter v knihovně nefunguje) se kytka pohybuje.
Nahoře kliknutím na Scene1 se přepnu zpět do scény, vytvořím vrstvu kytky a přetažením kytky z knihovny umístím do vrstvy kytky Sceny1 několik kytek a upravím u nich velikost:
Spustím animaci pomocí CTRL + Enter (enterem není vidět animace objektů z knihovny).
Opakování:
- Co je knihovna a k čemu slouží ?
- Jak se knihovna používá?
- Jak mohu skládat symboly z knihovny do animace?
- Vytvořte animaci v knihovně a vložte ji několikrát na scénu v různých velikostech.
Zdroje:
[online]. [cit. 2018-09-03]. Dostupné z: http://www.gjszlin.cz/ivt/esf/flash/flash-uvod-do-programu.php